팀 프로젝트 (1) 기획 및 코딩 공부 | 공유 여행 기록장 만들기
프로젝트 시작: 2021/9/22 수 (0일차)
0일차. 개인적으로 아이디어 구상
9/22 수
할 일
- 아이디어 구상
- 팀 이름 아이디어 생각하기
제가 구상한 아이디어는 <나는 세계 어디서, 어떤 음료를 마실까? 퀴즈> 였습니다.
중점적으로 생각한 것은 아래 두 가지 요소였습니다.
- 팀원들과의 공통된 관심사인 여행과 커피·술 같은 음료를 반영하고자 함
- 2020년부터 유행한 성격 유형 퀴즈와 같은 퀴즈가 좋겠다고 생각함
이 아이디어를 내게된 가장 큰 이유는 취미 전시관 만들기 프로젝트(아직 ing)를 하면서 페이지에 콘텐츠를 넣는 것이 큰 일이라는 것을 느꼈기 때문입니다. 취미 전시관에서는 제가 콘텐츠도 구성해야 했기 때문에 코딩 외에도 고민해야 하는 부분이 많았습니다. 그렇다면 팀 프로젝트로 여행 및 음료 관련해서 내용으로 쓸 수 있는 데이터를 API로 쉽게 끌어올 수 있는 것이 무엇이 있을까 찾아보았고 제 마음에 드는 데이터를 찾기 쉽지 않았습니다.
그래서 생각한 것이 퀴즈인데! 퀴즈를 만든다면 퀴즈 콘텐츠를 구상해야 하긴 하지만, 퀴즈를 만들기만 한다면 콘텐츠에 대한 고민은 끝으로 부담이 덜하다고 생각했기 때문입니다.
지금은 생각이 좀 달라졌지만! 당시에는 이런 생각으로 <나는 세계 어디서 어떤 음료를 마실까?> 퀴즈 아이디어를 생각했습니다.
퀴즈를 풀면 아래와 같은 퀴즈 결과가 나오는 것입니다.
- 00님은 미국 워싱턴에서 소주
- 00님은 프랑스 파리에서 자몽 에이드
아이디어 구상 때 참고로 생각했던 퀴즈 : https://mindtest.travelmakerkorea.com/
현지인 테스트 - 여행 심리테스트
내가 현지인처럼 여행할 수 있는 나라는?
mindtest.travelmakerkorea.com
1일차. 기획 - 아이디어 공유
9/23 목
목표
- 팀 이름 정하기
- 각자가 생각해온 아이디어 공유하기
- 일정한 회의 시간 정하기
- 프론트엔드/ 백엔드 역할 배분하기
- 친해지기 - 팀원들이 작성한 멤버카드 읽어가기
회의 내용
- 팀 이름 : 코우파 (4명의 댄서와 1명의 MC 겸 저지로 구성)
- 역할 배분 : 프론트엔드와 백엔드는 각자의 선호따라
- 회의 시간 : 우선 내일 회의 시간만 정하고 튜터님 코칭 일정이 나오면 그거에 맞춰서 회의 시간 고정
- 각자 아이디어를 공유
- 나는 세계 어디서, 어떤 음료를 마실까? 퀴즈 (나)
- 공유 여행 기록장 (가장 자세한 아이디어였음)
- 성향에 따른 데이트 코스 추천
- 자전거 코스 추천 및 주변 맛집과 카페 추천 (with 따릉이)
- 반려동물 육아일기 (공유하기 button, 타 SNS로 내보내기 기능)
- 여행지 추천 (여행경향 모니터링 통계 자료 활용)
- 참고했던 링크
- 제주관광공사 데이터 API https://www.visitjeju.net/kr/visitjejuapi
- 한국관광공사 데이터 API https://api.visitkorea.or.kr/main.do
- Open API 서비스목록 https://api.visitkorea.or.kr/openAPI/applicationList.do?&pageNo=1
- 인스타그램을 통한 API 크롤링 (X) https://dundung.tistory.com/248 → 어려울 것으로 판단
- 친해지기 : 왜 코딩 시작하게 되었는지
개인적으로는 공유 여행 기록장이 선택될 것 같은 느낌이 들었습니다.
이미 수업을 들으면서 모두가 만든 적 있는 온라인 메모장을 토대로 만들 수 있었으며, 가장 구체적으로 어떤 코드를 사용하면 될 것 같다는 내용도 함께 조금 적어오셨기 때문이었습니다.
하지만 아이디어 주인님은 약간 부담을 느끼는듯 해서 우선은 최종 아이디어 결정을 보류하고 추후에 배정될 튜터님에게 의견을 묻기로 했습니다. 내일 회의까지는 아이디어를 구체화할 방안을 각자 생각해오기로 하며 오늘 회의를 마무리했습니다.
2일차. [기획] 아이디어 구체화 및 의도치 않게 프로젝트 결정하기
9/24 금
할 일
- 아이디어 구체화하기
제가 생각해 간 공유 여행 기록장의 구체화 방안
- 모바일로도 보기 편하게
- 검색 기능 - 장소 명칭을 검색할 수 있도록
- 랜덤으로 포스트 하나씩 보여주기 기능 - 버튼 누르면 되도록
회의 내용
- 모두가 공유 여행 기록장를 구체화할 방안을 생각해옴 → 의도치 않게 이 아이디어로 결정함!
- 최대한 많은 아이디어를 모은 후에 우리가 실제로 구상하고 싶은 최소한을 정하고, 일정에 따라 추가하는 방식
아이디어 구체화
중요 포인트
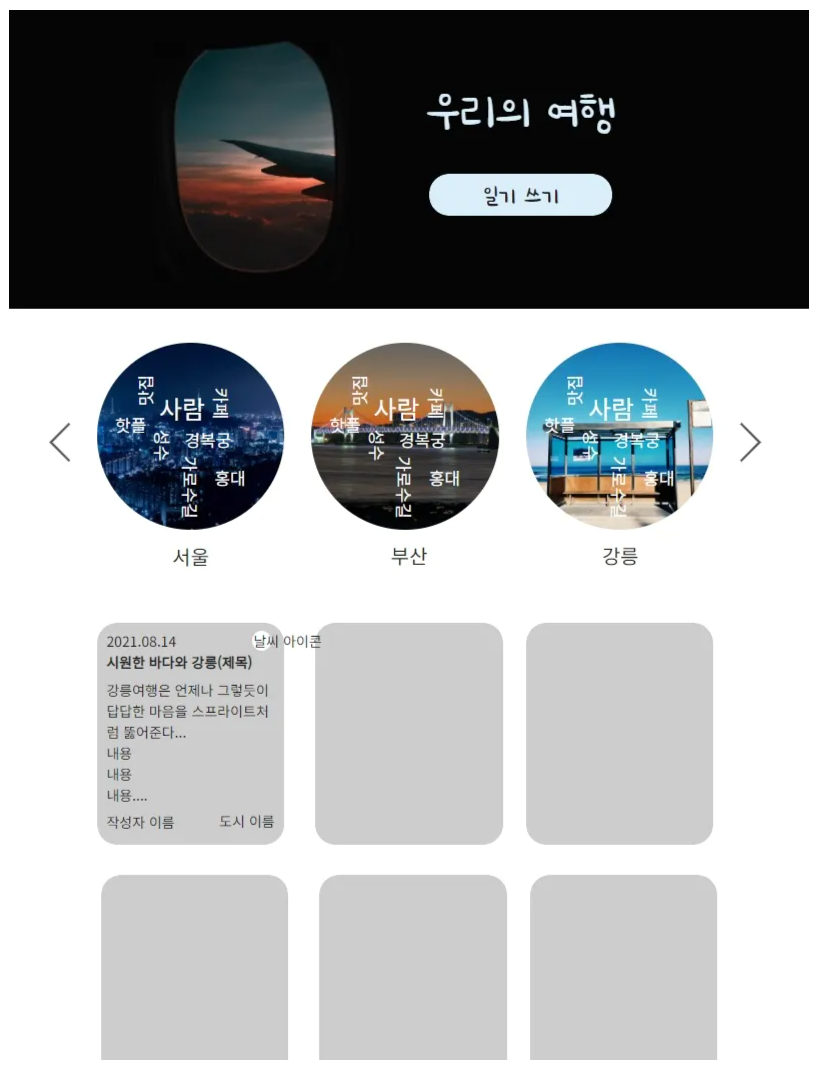
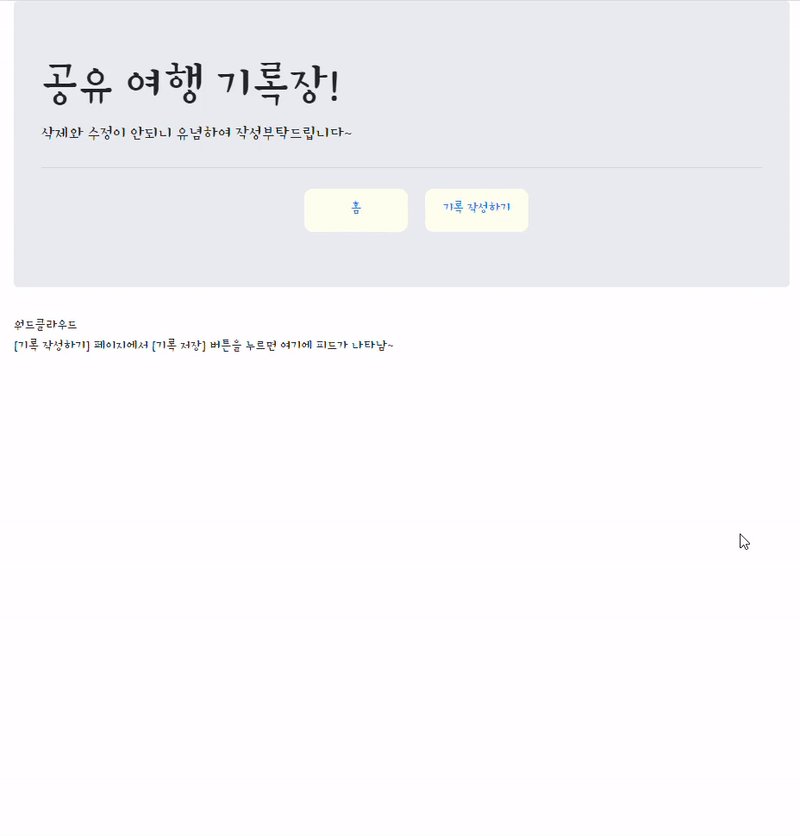
- 같이 쓰는 여행일기 컨셉
- 여행일기에 많이 포함된 키워드를 워드클라우드로 출력 (시각화)
- 하나의 페이지 - 버튼을 누르면 일기를 작성할 수 있는 작성칸이 생김
* 팀원이 만든 페이지 예시
 |
 |
| 일기 작성 칸이 숨겨짐, 워드클라우드 + 일기 피드 | 일기 작성 칸이 보임 |
[ 프론트엔드 ] > 클라이언트에게 출력 될 브라우저
- 워드클라우드
- 색색깔의 예시 클라우드가(5개 정도) 3초 단위로 번갈아가면서 메인화면 상단에 있음 (변하는 이미지)
- 입력(저장)된 일기 내용으로 클라우드가 생성 (Bootstrap) & (python)
- 일기 포스팅에 들어갈 내용 - 대부분 Bootstrap, 날짜 달력 활용과 사진 첨부는 찾아봐야 함
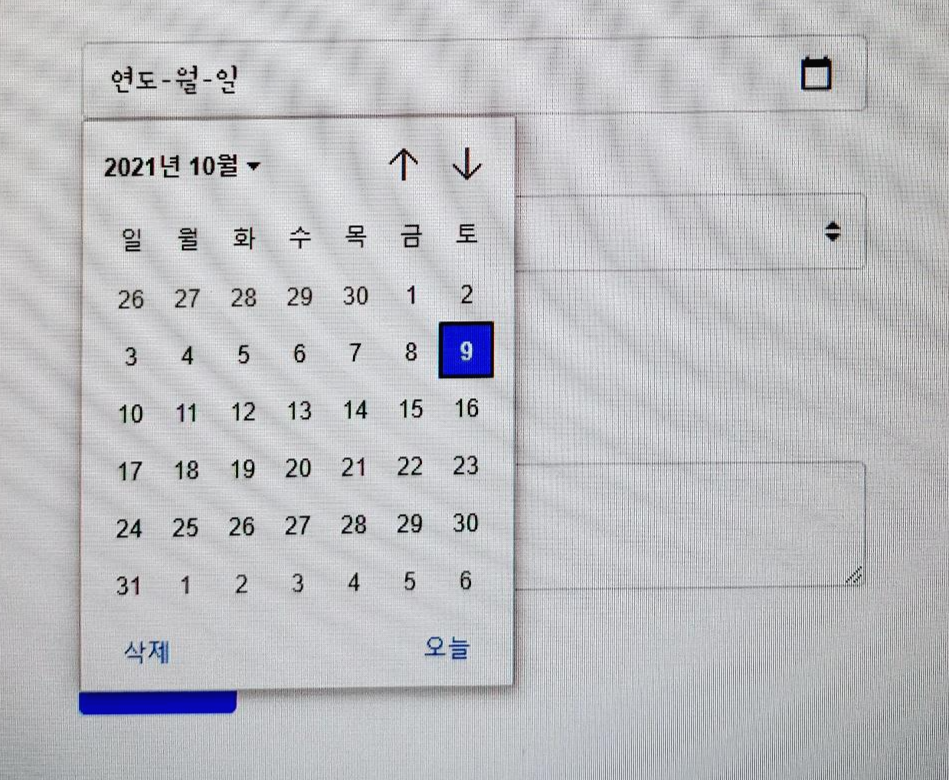
- 날짜 - 달력 (연도, 월, 일) 뜨는 버튼
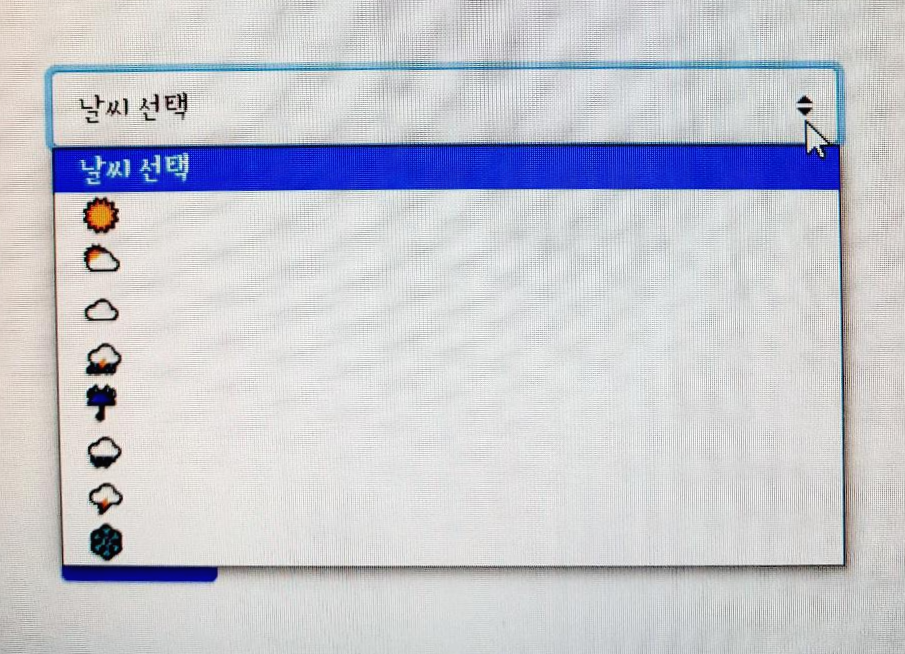
- 날씨 - 드랍다운 형식으로, 이모티콘 활용 | 시간이 있다면 선택날짜의 도시 날씨를 API로 끌어오는 것 고려
- 작성자 이름
- 도시 이름 - 드랍다운 형식으로 - 우선은 국내만 만들기 | 지도에서 도 단위로 도시 선택
- 제목 입력 줄
- 내용 입력 칸
- 이미지 첨부파일
- 실제로 보여는 일기 기록장 - Bootstrap의 Cards 활용
[ 벡엔드 ] > 서버내용
- 워드클라우드
- 최소: 워드클라우드 하나만 생성
- 추가: 도시별(서울,부산,강릉 등)로 카테고리 세분화
- 워드클라우드 공유 (타 sns에 게시 or 워드클라우드 이미지를 다운로드)
- 워드클라우드 리스트 넘기기
- 랜덤으로 포스트 하나씩 보여주기 기능
- 포스트 순서 랜덤 섞기 참고 : https://needneo.tistory.com/131
- 몽고DB 리스트를 랜덤으로 불러오기
- 본인이 작성한 일기 모아보기 - 작성자 이름으로 sorting
질문 정리
- 도시별(카테고리) 검색기능 구현 가능할지?
- 협업시 어떤 방식으로 코드를 공유하는지?
모두가 원래 본인이 제시했던 아이디어에 대한 구체적인 방안이 아닌, 공유 여행 기록장를 구현할 구체적인 방법을 생각해왔던 것이 약간 웃겼던 것 같습니다. 그래도 그 덕분에 우리가 할 팀 프로젝트를 결정할 수 있었습니다.
내일은 시간이 안 되는 팀원이 있었고 모레가 되어야 튜터님을 만날 수 있었기 때문에, 내일은 회의 없이 오늘 이야기 나눈 아이디어들을 어떻게 실제로 작성할지 각자 공부하기로 했습니다.
3일차.
9/25 토
할 일
- 프로젝트에 활용할 코딩 공부
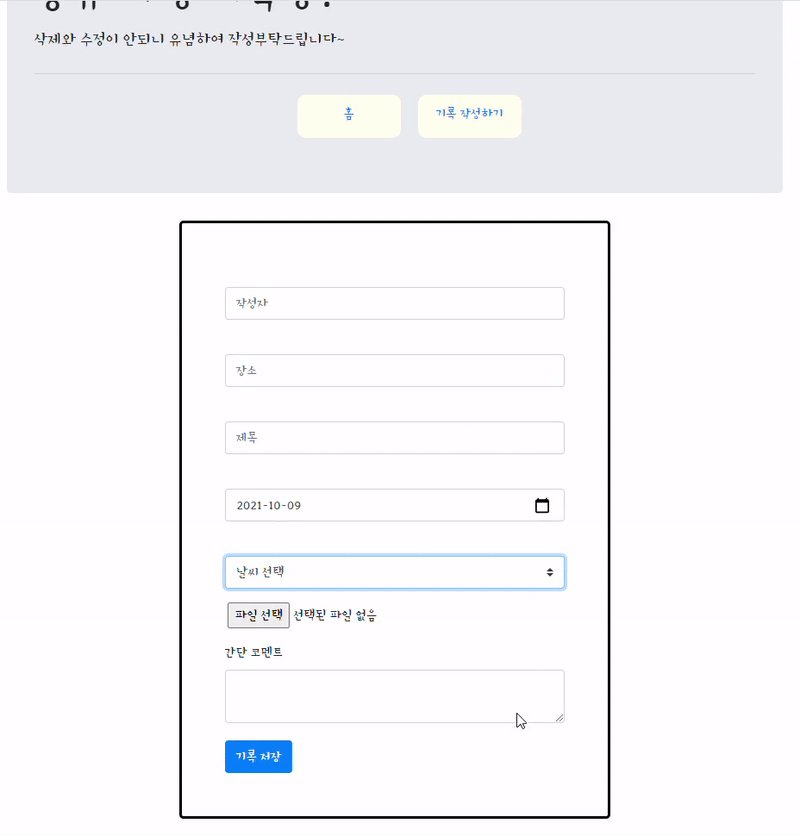
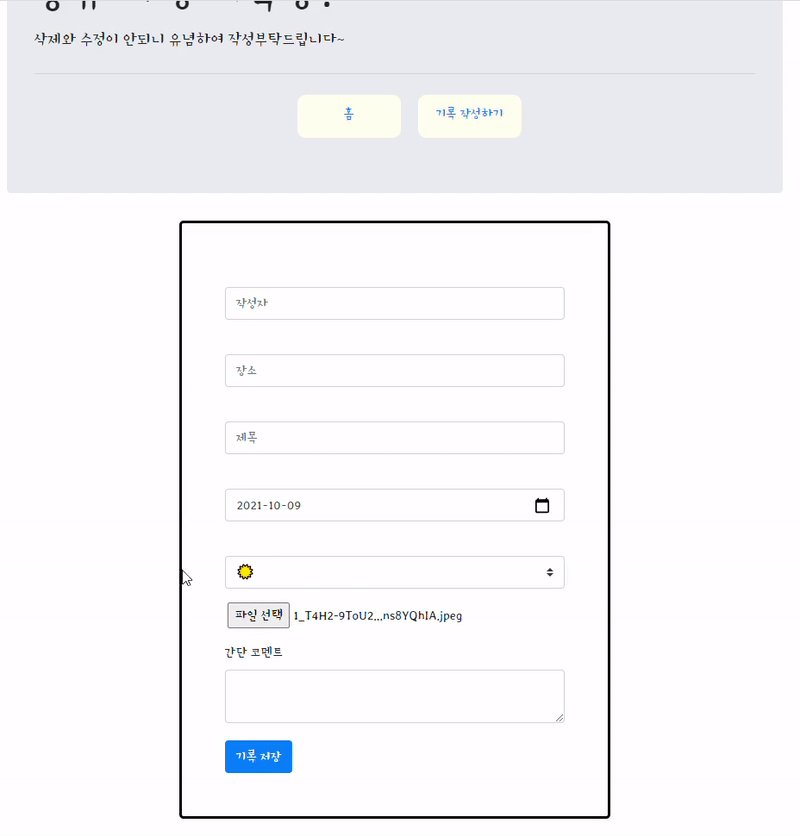
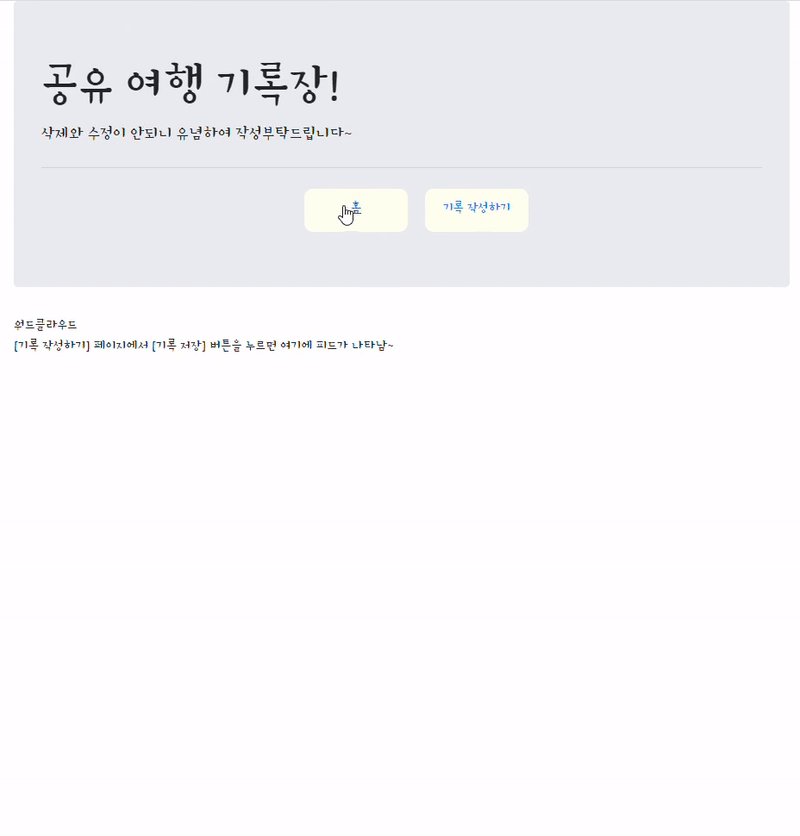
아직 정확한 역할을 배분한 것은 아니지만, 개인적으로 포스트 작성 html을 조금 작성했습니다.
 |
추석 기념 무료 코딩 수업에서 html 파일 업로드만으로 웹페이지 주소를 만들어주는 사이트를 활용해서 제가 작성한 코드를 간단하게 보일 수 있었습니다. 아직 app.py 파일이 없었기 때문에 그렇게 했었습니다.
아래에는 중요하게 찾았던 코드들을 추가하며, 화면 캡쳐로는 보여지지 않는 부분이 있어서 아쉬운대로 직접 컴퓨터 화면을 찍은 사진을 첨부합니다.
1. 날짜 달력
참고 링크 : https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/date

<div class="form-group">
<input type="date" class="form-control" id="post-date" name="trip-start">
</div>
2. 드랍다운 Bootstrap 대신에 Input 태그 type ="select" 선택

<div class="form-group">
<select class="form-control">
<option>options</option>
<option>1. one</option>
<option>2. two</option>
<option>3. three</option>
</select>
</div>
3. 이미지 첨부파일 업로드

<div class="form-group">
<label for="post-picture"></label>
<input type="file" id="post-picture" name="avatar" placeholder="사진 선택" accept="image/png, image/jpeg">
</div>
이렇게 만든 김에 실제로 팀의 코딩을 시작했을 때, 지금 작성한 코드를 활용할 수 있기를 바라고 있습니다!
내일 튜터님을 처음 만나고 튜터님의 코칭에 따라 따로 숙지해하는 부분들이 늘어날 수 있기 때문에 현재 모르는 것들이 무엇인지 열심히 찾아보고 실험해보려고 했습니다.
아래의 링크로 스파르타코딩클럽을 가입하면 5만원 할인을 받을 수 있습니다!
https://spartacodingclub.kr/?f_name=%EC%A0%95%ED%95%B4%EC%9D%B8&f_uid=610764842ffede35fb3d37ea
스파르타코딩클럽
왕초보 8주 완성! 웹/앱/게임 빠르게 배우고 내것을 만드세요!
spartacodingclub.kr
