(1주차) 코딩 시작 ! HTML, CSS, JavaScript 배우기
이번에 스파르타 코딩 클럽의 왕초보반을 내일배움카드로 들을 수 있게 되었다.
수업을 들을 때도 수기로 필기를 해두기도 했지만,
선생님의 추천에 따라 온라인상 개발일지도 매주 작성해보고자 한다.
이제부터 코딩 배우기 ~ 시작 !

1주차 요약 :
HTML은 뼈대, CSS는 꾸미기 기능을 하고 JavaScript는 이동 및 동작 관련을 설정한다.
1. HTML
tag <> 를 사용해서 HTML을 만든다.
많이 사용하는 tag로 구역을 묶어주는 <div> division 과 문단을 나누는 <p> paragraph를 배웠다.
첫 실습을 할 때 나는 <p>태그 사이에 입력을 값을 안 넣고 문단을 나누려고 했었었다.
나 ↓
<p></p>
ID: <input type="text"/>
<p></p>선생님 ↓
<p> ID: <input type="text"/> </p>
지금은 1주밖에 안되었지만 지금은 <p>태그 사이에 입력값을 잘 넣고 있다.
2. CSS
tag에 class를 추가하는데 이것이 꾸미는 기능을 주는 CSS인 것이다.
body에 아래의 방식으로 class를 주고나서
<div class="mytitle"> </div>
head에서 <style>이라는 태그를 통해서 내가 설정한 mytitle이라는 클래스에 스타일~을 줄 수 있다.
<style>
.mytitle {
background-color: green;
}
</style>처음할 때는 점 찍고, 클래스 이름, 중괄호 쓰는게 어색했지만 지금은 제법 할만하다.
CSS로 폰트 설정하는 방법
1. 구글 폰트에서 마음에 드는 폰트를 찾아서 그 폰트를 누르고 들어간다.
https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
2. 폰트 옆에 있는 + select this style 을 누른 후, 페이지 왼쪽 위에 있는 [그림2] 아이콘을 누른다.
 |
|
| 그림1 | 그림2 |
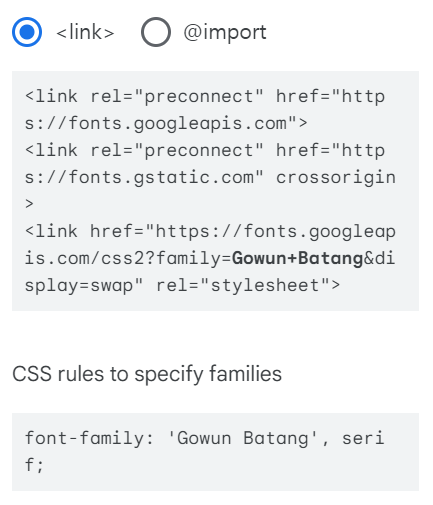
3. 그러면 [그림3]의 내용이 있는 창이 나오고
폰트와 관련된 내용을 head에 복사해서 넣으면 된다. (아래에 좀 더 자세히 설명)
 |
| 그림3 |
link 중 맨 마지막에 있는 <link href= 어쩌고저쩌고>를 <title> 태그 아래에 넣고
font-family: 'Gowun Batang', serif ; 는 <style>에 넣었는데 * 은 전체에 적용한다는 의미이다.
<link href="https://fonts.googleapis.com/css2?family=Gowun+Batang&family=Stylish&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Batang', sans-serif;
}부트스트랩 이용하기
부트스트랩은 가장 유명한 CSS의 틀을 제공하는 사이트이다.
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
틀이 다 있지만 나는 막상 코딩을 할 때 부트스트랩을 보는데도 어떻게 사용해야 하는지 잘 모르겠다고 느꼈다.
퀴즈나 숙제를 여기저기 검색해서 "약간은 힘들었군,," 라는 생각으로 해설을 보면 선생님은 부트스트랩으로 뚝딱 너무 잘 해내신다 (물론 그 분은 코딩 티쳐이긴 하지만.. ㅋㅋ).
나는 부트스트랩에 있었는 걸 보고도 그것을 그렇게 쓸 생각을 못한 것이다.
부트스트랩도 계속 보면서 어떤 것을 어떻게 쓸 수 있을지 생각을 해야 이후에 좀 더 척척 쓸 수 있을 것 같다.
< CSS 문법과 시행착오 >
- 처음에는 height에 대해 모르고 length라고 썼었는데, 컴퓨터가 내 의도를 알아듣기는 했지만 이후부터는 height를 쓰고 있다.
- padding 과 margin
- 선생님께서 둘이 많이 헷갈려 한다고 했는데, 계속 쓰다보니 점점 괜찮아지고 있다.
padding은 내부 여백인 것이고, margin은 외부 여백이다. - margin: 2px 5px 2px 5px ; 는 위 오른쪽 밑 왼쪽 (시계방향으로) 외부 여백을 표시한 것이다
- margin: auto ; 하면 주어진 길이에서 중간 지점으로 알아서 설정해 주는 것이다.
- 선생님께서 둘이 많이 헷갈려 한다고 했는데, 계속 쓰다보니 점점 괜찮아지고 있다.
- 상자 또는 사진의 테두리 설정하기
- 이렇게 세 줄 적을 내용을 ↓
border-style: solid ;
border-color: black ;
border-width: 2px ; - 이렇게 한 줄로 적을 수 있다는 것이 신기했다. ↓
border: 2px solid black ;
- 이렇게 세 줄 적을 내용을 ↓
3. JavaScript
JavaScript는 <script> 태그 안에 넣는 내용으로, 클릭하면 이동하는 것과 같은 동작 관련해서 설정할 수 있다.
그리고 <script>는 head에 들어가는 내용~
예시 ↓
<script>
function hey(){
alert('안녕!!')
}
</script>이후 JavaScript 실습은 페이지의 검사(ctrl + shift + i) 로 들어가 Console 탭에서 했다.
1) 변수
변수를 설정할 때 let 를 사용한다. 그리고 변수명은 누구든지 알기 쉽게 그럴싸하게 짓어야 한다!
let a = 2
let first_name = 'margo'문자열은 작은 따옴표 안에 넣는다.
2) 자료형
자료형에는 list 형식과 dictionary 형식이 있다.
- list
list는 순서가 중요하고, 대괄호 [ ] 안에 적는다.
let a_list = ['수박', '딸기', '사과']list 안에서 맨 첫 번째 항목은 0번이다. 0번은 '수박', 1번은 '딸기', 2번은 '사과', 3번은 없음!
a_list[0] = "수박"
list에 새로운 항목을 추가하려면,
a_list.push('바나나') 라고 입력하고 enter 치면 a_list.push('바나나') = 4 라고 뜨게 된다.
그러면 a_list의 4번째 항목으로 바나나가 추가되어 있게 된다.
- dictionary
dictionary는 순서가 있는 것이 아니고, 중괄호 { } 를 활용한다.
let a_dict = {'name':'margo', 'age':20}추가하는 경우에는
a_dict['height'] = 165 라고 입력한 후 enter 하면 된다.
3) 함수
- let a = 100
a % 7 --> a를 7로 나눈 나머지를 구하는 함수 - 같다 == a == 200
같지 않다 != a != 150 - split 함수
let myemail = 'abcde@gmail.com'
myemail.split('@')--> 결과는 ['abcde' , 'gmail.com']
이어서 아래와 같이 하면
myemail.split('@')[1]--> 결과는 'gmail.com'
이것을 더 발전하면
myemail.split('@')[1].split('.')[0]--> 결과는 'gmail'
이와 같이 이메일 도메인만 구할 수 있다.
4) 조건문
- or ||
and && - 나이가 20세 이상이면 '성인입니다.'를 출력하고, 아니면 '청소년입니다.'를 출력하는 코드
let age = 24
if (age > 20){
console.log('성인입니다.')
} else {
console.log('청소년입니다.')
}
5) 반복문
- i가 0부터 100일 때까지 i가 하나씩 증가(i++) 하는 값을 Console log에 찍어내기
for (let i = 0; i < 100; i++) {
console.log(i);
}- i가 0부터 rows.length까지 하나씩 증가(i++) 하도록 하기
for (let i = 0; i < rows.length; i++) {
}
1주차 때 배운 것이 여기까지~