스파르타코딩클럽의 신년운세 홈페이지 만들기를 활용하여 나만의 취미 전시회 홈페이지 만들기~!
스파르타코딩클럽에서 9월 이벤트로 제공하는 강의를 듣고 그 강의를 바탕으로 코딩 미션을 수행하면 되는 것입니다.
관심있으신 분들을 위해 아래 링크!
- 스파르타코딩클럽 9월 이벤트 https://spartacodingclub.kr/hip
스파르타코딩클럽 [힙한 취미 코딩 이벤트]
입장만 해도 경품이? 코딩 무료로 배우고 맥북받자!
spartacodingclub.kr
~ 제가 고른 미션 ~

원래 완성품 :

↓↓↓↓
New 완성품 :

1일차 시작~☆
1. 제목 by 누구 적고 꾸미기
HTML
<body>
<div class="intro-box">
<h1>취미 전시관</h1>
<h2>by 써머인디고</h2>
</div>
</body>
CSS
<style>
.intro-box {
color:indigo;
margin: auto;
text-align: center;
font-family: 'Hahmlet', serif;
font-weight: 100;
}
.intro-box > h1 {font-size: 56px; margin-bottom: 0;}
body {
background-color: ivory;
background-image: url('https://new-year.spartacodingclub.kr/images/pattern.png');
background-position: 500px 100px;
background-repeat: no-repeat;
}
</style>
class를 통해 CSS를 설정하는 방법인 .classname { } 외에
class를 설정한 <div>태그 내에 있는 <a> 태그에 CSS를 설정할 때 .classname > a { } 로 적는 것과
body 전체에 CSS 설정할 때 body { } 로 적을 수 있다는 것을 알게 되었습니다.
그리고 글씨체는 Google Fonts 에서 찾아서 사용했습니다.
2. 배경 이미지 설정하기
2-1. 배경 이미지 찾기
Unsplash라는 사이트에 고화질 사진을 무료로 받을 수 있어서 그 사이트에서 박물관, 전시회의 느낌을 주는 사진을 찾으려고 했습니다.
(그리고 Unsplash의 사진은 수정 후 재사용 가능해서 해당 사이트의 사진을 사용함)
- Unsplash | https://unsplash.com/
그런데 배경제거 사이트에서 배경을 깔끔하게 제거하는 사진을 찾기가 어려워 적합한 사진을 찾는데 시간이 오래 걸렸습니다.
배경제거 실패했던 사진
 |
 |
| 배경제거 전 | 배경제거 후 |
(같은 사진을 여러 다른 배경제거 사이트를 사용했을 때에도 제대로 배경 제거 안되는 것은 동일했음)
- 배경제거 사이트 | https://www.remove.bg/ko
2-2. 배경 위치 설정
고른 배경 이미지에서 석상의 얼굴이 가려지지 않았으면 해서 적절하게 배치하는 데에 어려움이 있었습니다.
특히 사이트의 창의 크기가 바뀌면서 가려지기도 해서 고민이 많았습니다.
결국에는 동그라미들의 위치를 조금 내리고
배경 이미지 위치는 x축은 퍼센트%로, y축은 픽셀로 설정했다. (x축은 가로, y축은 세로)
코드는 이렇게 → background-position: 20% 100px;
x축을 퍼센트%로 설정했던 것이 좋은 결정이었습니다.
그 덕분에 창 크기가 바뀌어도 배경 이미지의 위치가 동그라미들과의 배치에 있어서 개인적으로 봤을 때 나쁘지 않은 위치에 오게 할 수 있었습니다.
여러 크기의 창에서도 여전히 잘 보이는 석상의 얼굴



cf. 배경 이미지를 잘 보이게 하기 위한 동그라미들 위치 조정
저는 <body>태그 안에 줄바꿈을 나타내는 <br>태그를 넣어서 공간을 띄웠는데, 그건 애초에 <body>태그 안에 쓸 내용이 적어서 할 수 있었던 것 같고,
다음에는 동그라미들이 있는 <div class="hobbies"> 에 CSS로 hobbies에 margin 코드를 사용할 것 같습니다.
<body>
<div class="intro-box">
<h1>취미 전시관</h1>
<h2>by 써머인디고</h2>
</div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<div class="hobbies">
<a class="hobby1" href="result.html?year=1">음악 듣기</a>
<a class="hobby2" href="result.html?year=2">드라마 보기</a>
<a class="hobby3" href="result.html?year=3">맛집 탐방</a>
<a class="hobby4" href="result.html?year=4">친구 만나기</a>
<a class="hobby5" href="result.html?year=5">러닝</a>
<a class="hobby6" href="result.html?year=6">독서</a>
<a class="hobby7" href="result.html?year=7">코딩</a>
<a class="hobby8" href="result.html?year=8">여행</a>
</div>
<br>
<br>
<br>
<br>
</body>
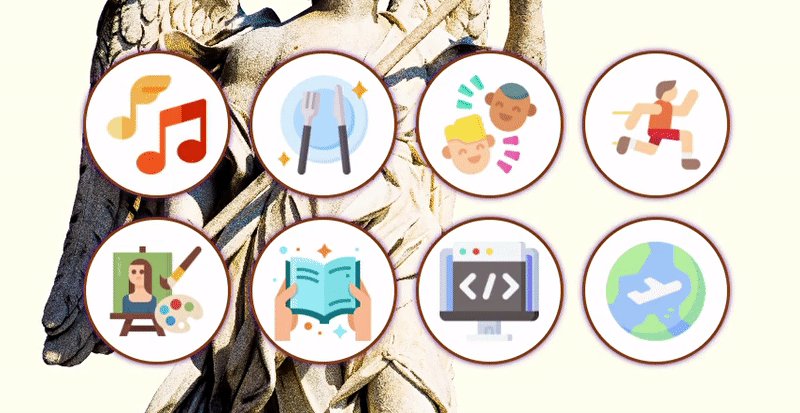
3. 동그라미들에서 hover 기능 사용하기
3-1. 동그라미들 이미지 찾기
픽토그램 사이트에서 이미지를 찾아서 사용했습니다.
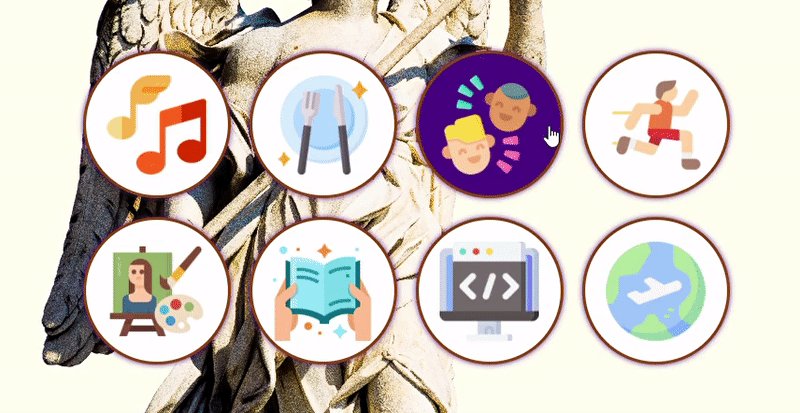
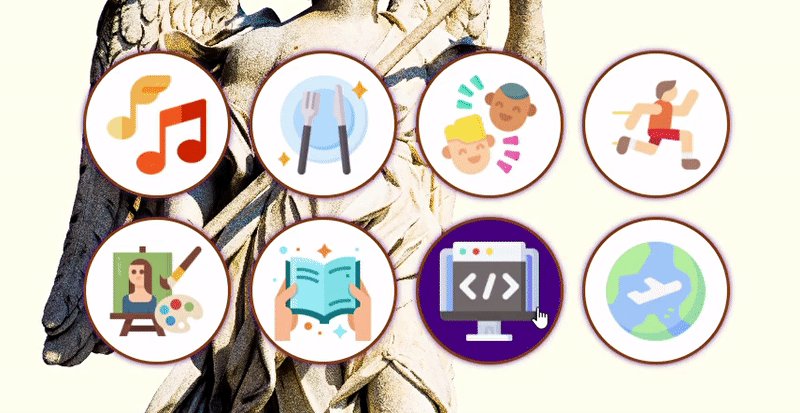
3-2. hover 기능 사용하기
hover 기능은 마우스를 해당 위치에 올리면 변화가 생기도록 하는 기능으로 <style>에서 .classname:hover { } 해서 작성하면 됩니다.
.hobbies > a:hover {
background-color: ivory;
color: indigo;
box-shadow: 0px 0px 15px 0px darkblue;
background-size: 105px;
background-repeat: no-repeat;
background-position-x: center;
background-position-y: 67%;
}

처음에는 강의 예시와 같이 배경색이 바뀌도록 hover 기능을 설정했습다.

하지만 픽토그램이 이미 컬러풀한 상태에서 배경색이 바뀌는 것이 깔끔해 보이지 않아서 조금 바꿔기로 했습니다.
↓↓↓↓

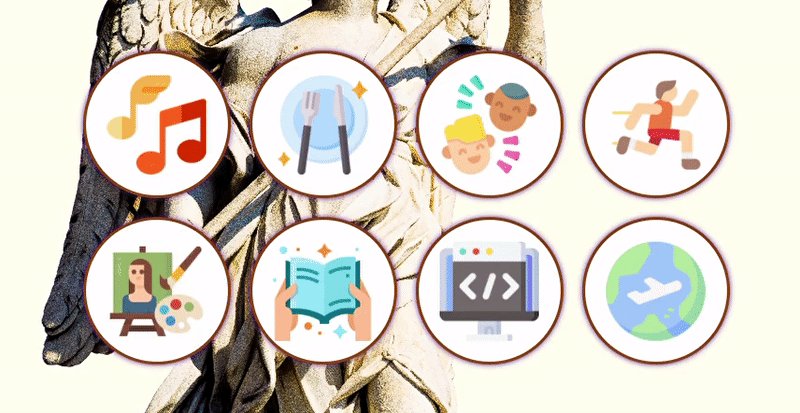
hover 하지 않을 때에는 검흰 픽토그램을 흰배경에 사용하고,
hover 했을 때는 픽토그램이 컬러로 바뀌면서, 픽토그램의 크기도 커지고, 글씨도 보이도록 설정했다. 글씨는 hover 전과 후의 색상을 바뀌도록 한 것이다.
hover 하지 않을 때 검흰 픽토그램이 깔끔한 전시회/박물관의 느낌을 주는 것 같고, 픽토그램 크기 변화가 좀 더 역동적인 느낌을 줘서 개인적으로 전보다 더 마음에 들게 결과가 나온 것 같습니다.
4. 이미지 주소
이미지를 사용하기 위해 처음에는 다운로드 받고 그 이미지의 주소를 복사했는데, 사이트를 퍼브리싱 할 경우에 다른 사람들한테는 이미지의 위치 경로가 다르겠다는 생각이 들어서 제가 사용할 이미지의 인터넷 url 을 생성할 방법을 찾아보았습니다.
그렇게 해서 찾은 imgur 이라는 사이트에서 계정을 만들고 사용할 사진을 올리면 인터넷 링크로 나타나는 이미지 주소를 복사할 수 있었습니다.
- 이미지 무료 업로드/호스팅 사이트 | www.imgur.com
imgur에 올린 이미지는 public 일지 hidden일지 선택할 수 있고, hidden으로 하면 다른 사람이 방문해도 그 이미지를 못 보는 것 같습니다. (하지만 이미지 url 있으면 볼 수 있음, 즉 비공개는 아님)
어째든 이 사이트를 활용하여 이미지 주소로 인터넷 url 을 생성해서 사용할 수 있었습니다.
코드는 이렇게 → background-image: url('https://i.imgur.com/f0RgDCR.png');
배경 이미지와 픽토그램의 url을 모두 이 사이트를 통해 생성했습니다. (하지만 픽토그램의 경우는 그냥 픽토그램 사이트에서 바로 이미지 주소를 가져와서 사용해도 될 것 같습니다.)
~1일차는 여기까지~
2일차에서는 모바일 버전의 화면 설정하기, JavaScript를 이용해서 각 페이지마다 다른 내용이 뜨도록 설정하기 등을 합니다~!
'코딩 > 개발일지 TIL' 카테고리의 다른 글
| 팀 프로젝트 (1) 기획 및 코딩 공부 | 공유 여행 기록장 만들기 (0) | 2021.10.06 |
|---|---|
| 모바일 버전 만들기, JavaScript 시행착오 | 취미 전시관 만들기 (2일차) (1) | 2021.09.15 |
| (2주차) JQuery 와 Ajax 알기 (0) | 2021.09.05 |
| 제2회 스파르톤 참가! 생존일지 (4) | 2021.09.04 |
| (1주차) 코딩 시작 ! HTML, CSS, JavaScript 배우기 (0) | 2021.08.29 |




댓글