모바일 버전 만들기, JavaScript 시행착오 | 취미 전시관 만들기 (2일차)
스파르타코딩클럽의 신년운세 홈페이지 만들기를 활용하여 나만의 취미 전시회 홈페이지 만들기~!
~ 제가 고른 미션 ~

원래 완성품 :

↓↓↓↓
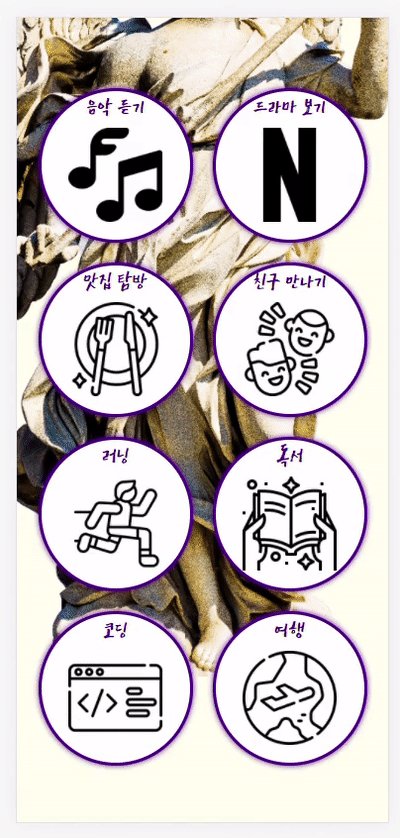
New 완성품 :

아래 링크에서 제가 1일차로 작성한 개발일지를 볼 수 있습니다 :
https://coolchris.tistory.com/13
취미 전시관 홈페이지 만들기 (1일차) hover 기능, 이미지 주소 설정 등
스파르타코딩클럽의 신년운세 홈페이지 만들기를 활용하여 나만의 취미 전시회 홈페이지 만들기~! 스파르타코딩클럽에서 9월 이벤트로 제공하는 강의를 듣고 그 강의를 바탕으로 코딩 미션을
coolchris.tistory.com
2일차 시작~☆
목차
- 시행착오 1 ) display: none;을 활용해, 취미 설명을 안 보이게 해야 하는데 그대로 다 보임
- 시행착오 2 ) JavaScript를 통해 각각 취미 페이지로 이동하면, 각각 페이지에 맞게 취미 이름이 바뀌고, 취미 설명도 바뀌게 하는 것이 아무리 해도 안 됨
- 시행착오 3 ) JavaScript에서 이미지 url이 바뀌도록 설정하기 (해결 못함... 아직 고민중)
1. 모바일 버전으로 볼 수 있게 만들기
CSS를 위한 <style>태그 안에 @media screen { } 을 활용하면 모바일 버전으로 페이지를 구성할 수 있습니다.
max-width 를 설정한 것은 그 넓이보다 작아지면 모바일 버전으로 보여주게 하는 것입니다.
모바일 버전을 보는 방법은 아래와 같습니다.
 |
 |
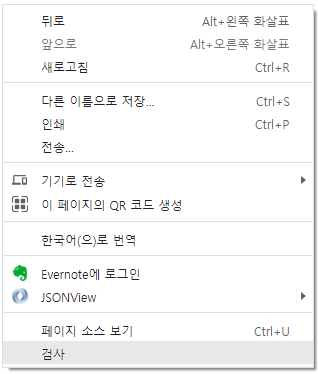
| 1) 홈페이지에서 마우스 왼쪽 클릭 --> "검사" 클릭 |
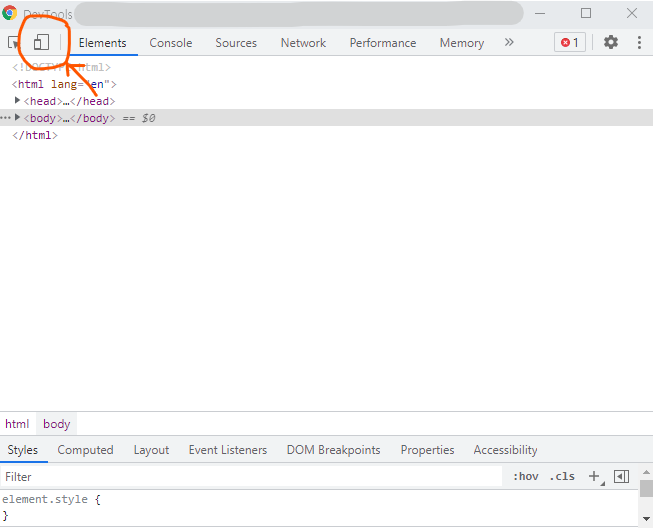
2) 새로운 창의 왼쪽 위에 빨간 동그라미 안 아이콘을 누르면 --> 모바일 버전과 PC버전을 서로 바꿔서 볼 수 있음 |
~모바일 버전~

모바일 버전은 hover 기능이 없기 때문에 그것을 감안해서 처음부터 글씨가 보이도록 설정했으며 클릭하면 픽토그램 색깔이 변하면서 해당 페이지로 이동합니다.
모바일 버전 코드
@media screen and (max-width: 780px) {
body{
background-position-x: 50%;
background-position-y: 100px;
background-size: 700px;
}
.hobbies {
width: 100%
}
.hobbies > a {
color: indigo;
background-position-x: center;
background-position-y: 67%;
}
}
2. JavaScript 활용 시행착오들
여기서 크고 작은 시행착오들이 있었습니다.
시행착오 1 ) display: none;을 활용해, 취미 설명을 안 보이게 해야 하는데
그대로 다 보임

이것은 작은 실수여서 금방 해결할 수 있었습니다.
컴퓨터 버전을 보면서 코드가 제대로 실행되는지 확인을 하고 있는데 display:none;을 모바일 버전 CSS에 입력해 뒀던 것이었습니다.
컴퓨터 버전 CSS에도 똑같이 입력을 하니 바로 해결이 되어 취미에 대한 설명이 안 보이게 할 수 있었습니다.
시행착오 2 ) JavaScript를 통해 각각 취미 페이지로 이동하면,
각각 페이지에 맞게 취미 이름이 바뀌고, 취미 설명도 바뀌게 하는 것이
아무리 해도 안 됨
이 때 좀 해결하기 위해 이것만 몇 시간 붙잡고 있었던 것 같습니다.
문제상황
어떤 취미를 선택해도 같은 페이지를 보여줌
 |
 |
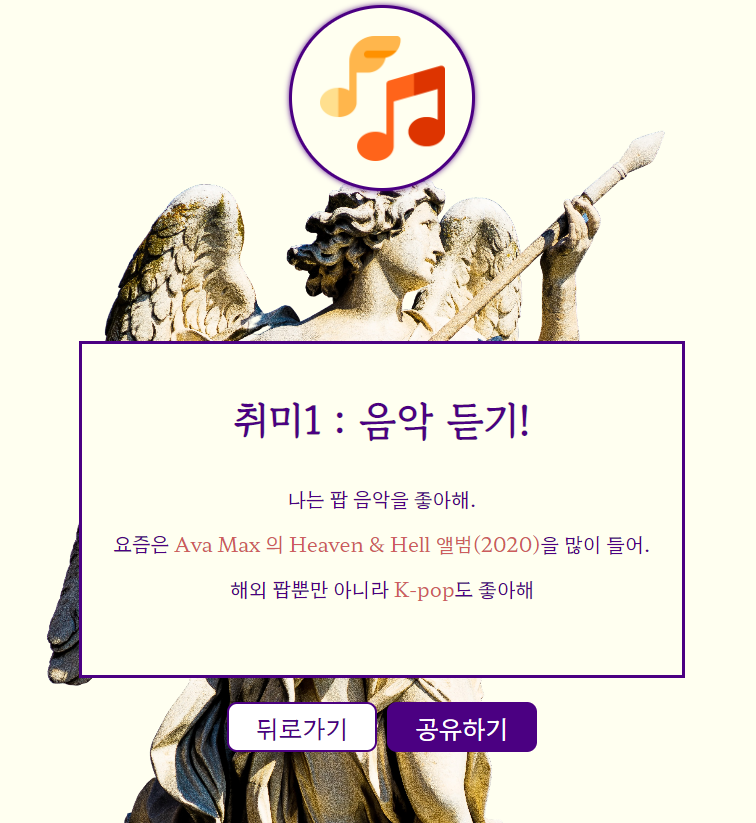
| 음악 듣기 선택 ↓ |
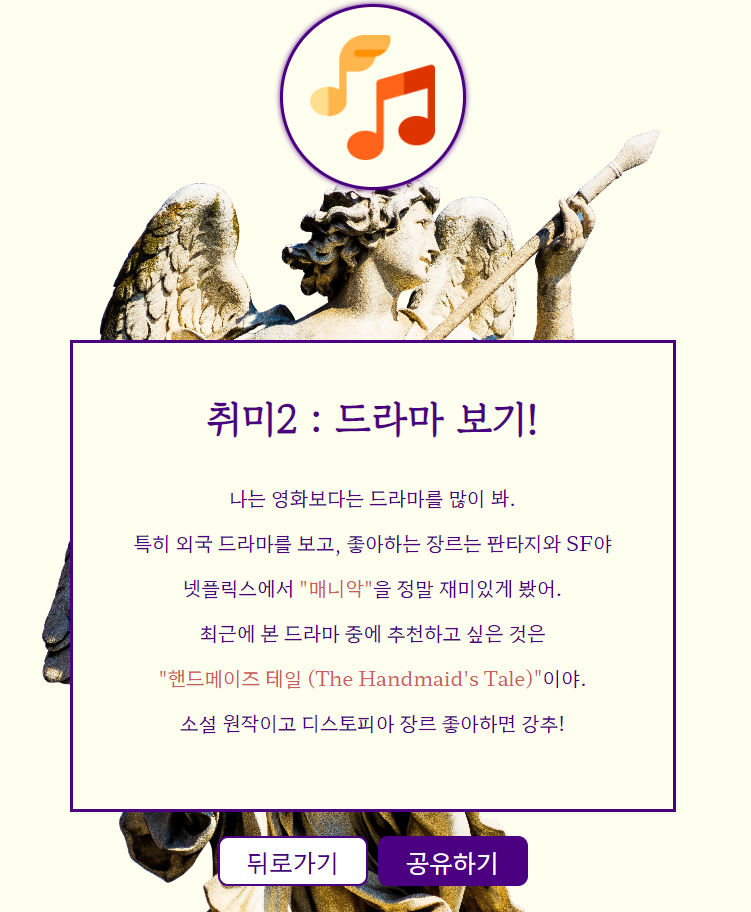
드라마 보기 선택 ↓ |
 |
 |
| 같은 결과 페이지 | |
원하는 결과
 |
 |
| 쥐 선택 ↓ |
소 선택 ↓ |
 |
 |
| 쥐 관련 사진, 제목, 내용 | 소 관련 사진, 제목, 내용 |
해결과정
강의에서 제공한 JavaScript 코드
<script type="text/javascript" src="https://new-year.spartacodingclub.kr/newyear.js"></script>
강의에서 제공한 JavaScript 코드에서 src 링크를 통해 실제 코드를 볼 수 있었습니다.
src 를 통해 복사한 JavaScript 코드
<script type="text/javascript" >
document.addEventListener("DOMContentLoaded", function(){
let animals = ['伊�','��','�몃옉��','�좊겮','��','諭�','留�','��','�먯댂��','��','媛�','�쇱�'];
let year = getParameter('year') == '' ? 1 : getParameter('year');
let id = `rtan${year}`;
let animal = animals[year-1];
document.getElementById(id).style.display = 'block';
document.getElementsByClassName('rtan')[0].innerHTML = animal;
document.getElementsByClassName('rtan')[0].style.backgroundImage = `url('https://new-year.spartacodingclub.kr/images/yearS${year}.png')`;
document.getElementsByTagName('h1')[0].innerHTML = `2021�� ${animal}�좎쓽 �댁꽭��!`;
});
function getParameter(name) {
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
var regex = new RegExp("[\\?&]" + name + "=([^&#]*)"),
results = regex.exec(location.search);
return results === null ? "" : decodeURIComponent(results[1].replace(/\+/g, " "));
}
</script>우선 JavaScript 에서 제가 설정해 놓은 class 이름에 맞게 수정하고 (아래의 예시에서는 "hobby"),
잘 모르겠는 animals와 year는 그냥 두고, animals list 안은 내가 정한 취미 이름들로 바꿨습니다.
↓↓↓↓
내가 바꾼 JavaScript 코드
<script type="text/javascript" >
document.addEventListener("DOMContentLoaded", function () {
let animals = ['음악 듣기', '드라마 보기', '맛집 탐방', '친구 만나기', '러닝', '독서', '코딩', '여행'];
let urllist = ['https://i.imgur.com/N7AHFyy.png', 'https://i.imgur.com/Kw8C0Pq.png', 'https://i.imgur.com/L5DPlPZ.png', 'https://i.imgur.com/9esFBzc.png',
'https://i.imgur.com/iTetKpC.png', 'https://i.imgur.com/6yra6jC.png', 'https://i.imgur.com/TIapebv.png', 'https://i.imgur.com/UapFDzy.png']
let year = getParameter('year') == '' ? 1 : getParameter('year');
let id = `hobby${year}`;
let animal = animals[year - 1];
document.getElementById(id).style.display = 'block';
document.getElementsByClassName('hobby')[0].style.backgroundImage = `url('${urllist[0]}')`;
document.getElementsByTagName('h1')[0].innerHTML = `취미${year} : ${animal}!`;
});
function getParameter(name) {
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
var regex = new RegExp("[\\?&]" + name + "=([^&#]*)"),
results = regex.exec(location.search);
return results === null ? "" : decodeURIComponent(results[1].replace(/\+/g, " "));
}
</script>
<script> 태그에서 type="text/javascript" 를 지우니까 페이지마다 다른 내용이 나왔습니다.
그래서 type="text/javascript" 를 다시 입력하면 또 안 되는지 보기 위해 다시 입력을 했는데, 상관없이 코드가 잘 실행되었습니다.
결과
 |
 |
| 음악 듣기 선택 ↓ |
드라마 보기 선택 ↓ |
 |
 |
| 음악 듣기 관련 제목, 내용 |
드라마 보기 관련 제목, 내용 but 사진은 바뀌지 않음 |
결과적으로는 원하는 결과를 만들었기 때문에 해결한 것이라고도 볼 수 있지만, 제일 처음에는 왜 안 되는지에 대한 의문은 해결하지 못했습니다.
그리고 제목과 내용이 바뀌도록은 했지만 이미지는 못 바꿨기 때문에 이는 시행착오 3에서 보도록 하겠습니다.
시행착오 3) JavaScript에서 이미지 url 이 바뀌도록 설정하기 (해결 못함... 아직 고민중)
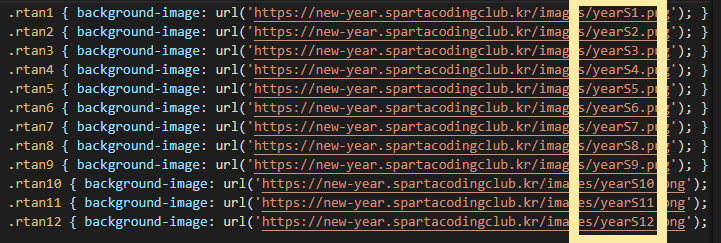
원래 완성품인 신년운세 페이지 만들기에서는 이미지 url이 숫자빼고 모두 일정했기 때문에 JavaScript에서도 이것을 활용한 것 같았습니다.

원래 완성품이 사용한 JavaScript에서 (제 생각에) 이미지 url 과 관련된 코드 발췌
<script type="text/javascript" >
document.addEventListener("DOMContentLoaded", function(){
let year = getParameter('year') == '' ? 1 : getParameter('year');
document.getElementsByClassName('rtan')[0].style.backgroundImage = `url('https://new-year.spartacodingclub.kr/images/yearS${year}.png')`;
});
function getParameter(name) {
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
var regex = new RegExp("[\\?&]" + name + "=([^&#]*)"),
results = regex.exec(location.search);
return results === null ? "" : decodeURIComponent(results[1].replace(/\+/g, " "));
}
</script>$(클릭하면 이동함 → 전체 코드 보기)
JavaScript를 보면 이미지 url 이 일정한 것을 활용해서 url 내에서 숫자만 바뀌면 되도록 ${year}를 넣은 것 같았습니다.
하지만 제가 사용한 이미지 url 은 다들 매우 달랐기 때문에 원래 완성품에서 사용한 JavaScript를 그대로 사용할 수 없었습니다.

그래서 생각했던 것이 url 이 들어있는 list를 만들고 그 list에서 값을 가져오도록 하는 것이었는데 실패했습니다.
새로운 원성품을 위한 JavaScript에서 (제 생각에) 이미지 url 과 관련된 코드 발췌
<script type="text/javascript" >
document.addEventListener("DOMContentLoaded", function () {
let urllist = ['https://i.imgur.com/N7AHFyy.png', 'https://i.imgur.com/Kw8C0Pq.png', 'https://i.imgur.com/L5DPlPZ.png', 'https://i.imgur.com/9esFBzc.png',
'https://i.imgur.com/iTetKpC.png', 'https://i.imgur.com/6yra6jC.png', 'https://i.imgur.com/TIapebv.png', 'https://i.imgur.com/UapFDzy.png']
document.getElementsByClassName('hobby')[0].style.backgroundImage = `url('${urllist[0]}')`;
function getParameter(name) {
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
var regex = new RegExp("[\\?&]" + name + "=([^&#]*)"),
results = regex.exec(location.search);
return results === null ? "" : decodeURIComponent(results[1].replace(/\+/g, " "));
}
</script>
아직 해결하지 못한 부분이기 때문에 JavaScript를 좀 더 공부해서 이미지도 페이지 따라 변경할 수 있는 방법을 찾아보도록 하겠습니다.
인사이트가 있으신 분들의 도움을 받을 수 있다면 정말 감사하겠습니다.
~2일차는 여기까지~
취미 전시관 홈페이지를 만드는 것은 조금씩 수정해 나갈 생각입니다.
제 생각에 만족스러운 수준이 된다면 링크를 공유할 수 있도록 하겠습니다!
올해 안에는 그럴 수 있으면 좋겠습니다!